In my course GSAP 3 Beyond the Basics I had a lesson showing how to use “staggered staggers” to get a series of elements to enter and leave with overlapping animations. This means that one element would enter as another one leaves.
The demo below is the result of that lesson. However, you will notice that item 4 has to leave completely before item 1 comes back in.
The pertinent code in that demo is a timeline with a stagger that brings each element in from the bottom and another that moves them up and away.
animation.from(“.demo div”, {y:80, opacity:0, stagger:0.5})
.to(“.demo div”, {y:-80, opacity:0, stagger:0.5}, 0.5)
Since timelines are linear and the playhead can only be in one place at a time the last item has to leave fully before the playhead can go back to the beginning and bring in the first item.
A student asked how to get rid of that gap and have the first item come in again while the last item was leaving.
The video below explains my solution in detail and also shows how have each item stay on screen for a custom amount of time.
Watch the Video
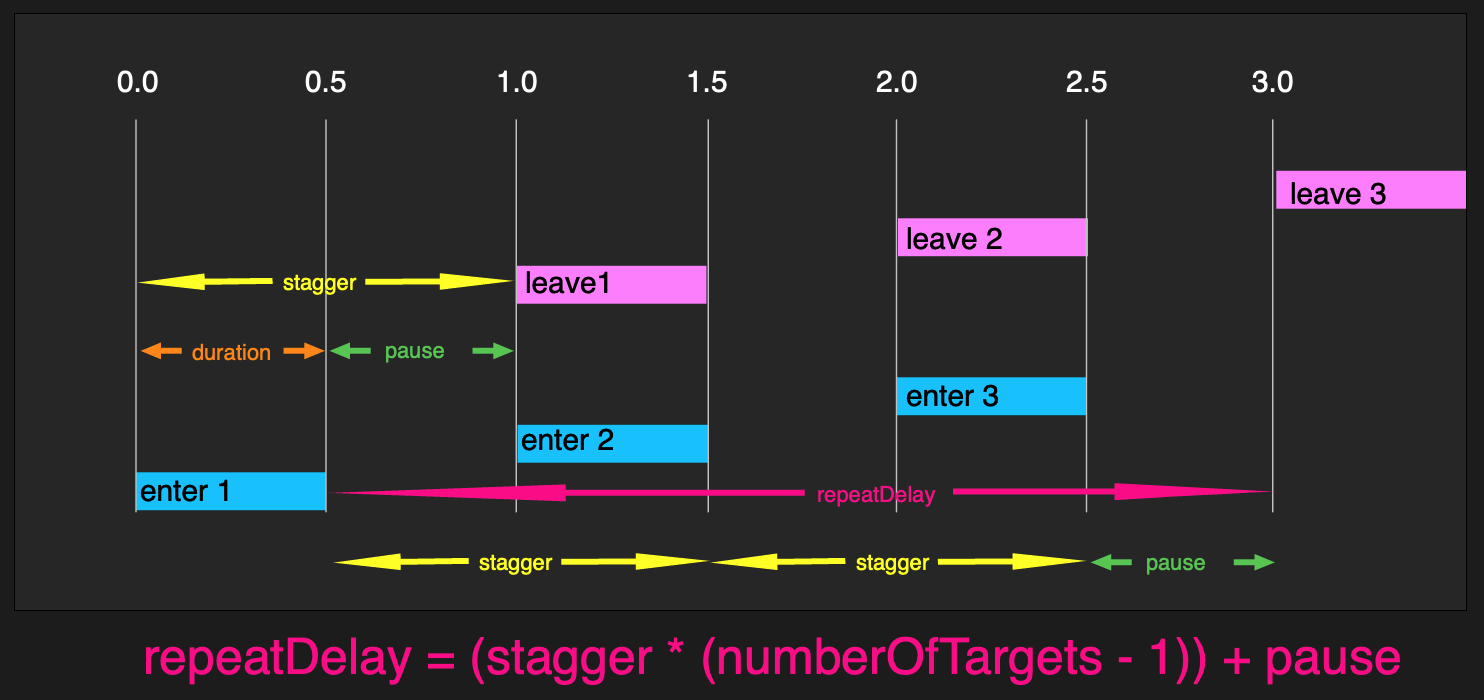
This image explains the formula for generating the dynamic repeatDelay value. I go over it in depth in the video.

Demo
This demo is a barebones example that is easy to fork and edit
Creative Coding Club
Want lessons like this sent straight to your inbox every week? My Creative Coding Club gives you access to all my premium GreenSock courses with a new lesson delivered every Wednesday.
Let me show you the best parts of the GreenSock API that will help you take your projects to the next level.


