So far the client demands have been a little annoying but reasonable. We saw that the GreenSock Animation Platform made initial setup and revisions a breeze. CSS Animations and WAAPI, although a bit more cumbersome (in my humble and extremely biased opinion), rose to the challenge and got the job done. Good job, all!
Although this project is wrapping up and things are working well, let’s see what final change requests the client has before we launch.
Will we knock ’em out in 2 minutes? Or will they be the double-death blow to our weekend plans of watching Netflix in lonely isolation?
Watch my detailed explanation in the video below
Reference Animation
Instructions
Make these changes to your Challenge 2 finished file.
- have the red and blue elements bounce off each other when they meet
- during the last second of vertical movement, spin red and blue 360 degrees with a slight overshoot
GSDevTools is only in there to help you inspect the subtle nuances of this animation. It is not required for the challenge.
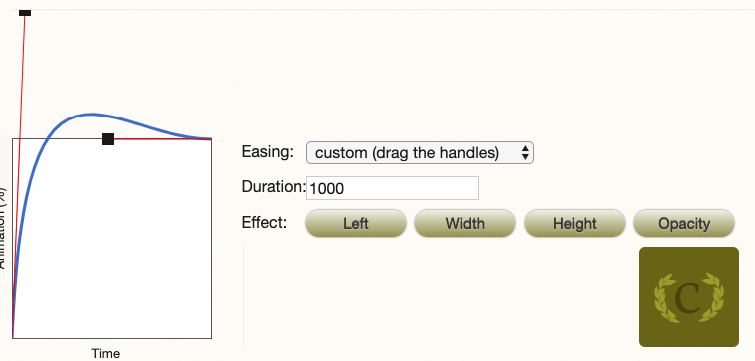
The slight overshoot is accomplished by a GreenSock back ease. For CSS you can get close enough using something that looks like:

You can monkey with those 2 handles using my friend Matthew Lein’s Ceasar tool.
If you did not complete Challenge 1 or Challenge 2 you can fork one of the contestant’s files from Challenge 2. They should be easy for anyone to edit, right?
Submit Results before noon on April 6
To submit results simply tag me on twitter @snorkltv with a link to your CodePen demo. I’ll look it over and tell you how awesome you are.
Results submitted prior to 12pm EST Monday April 6th have a chance at being reviewed in my results video.
If you don’t have a Challenge 2 file, you can grab the starter demo and start the challenge from the beginning.
Challenge Quick Links:
- Challenge 1
- Challenge 1 Results
- Challenge 2
- Challenge 2 Results
- Challenge 3: You are here
- Challenge 3 Results

